FORMATOWANIE TEKSTU

SPIS TREŚCI
- Przykłady – str. 1
- Zadania – str. 2-5
- Rozwiązania – str. 6
POZIOM 1 – SZKOŁA PODSTAWOWA
PRZYKŁADY
Pamiętasz budowę szablonu strony?
<!DOCTYPE html>
<html lang="pl">
<head>
<title> Tytuł strony </title>
<meta charset="utf-8">
</head>
<body>
Treść
</body>
</html>
Wszystkie poniższe przykłady wpisz w sekcji <body> </body>
Przykład 1
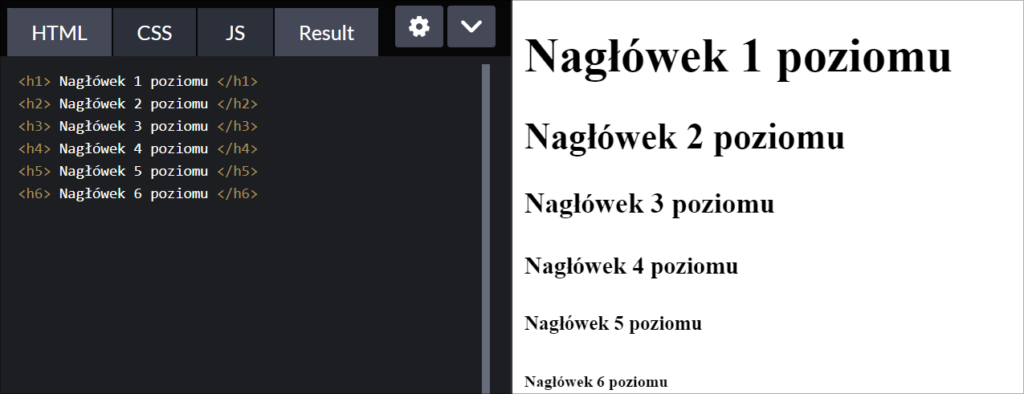
W HTML dostępnych jest 6 poziomów nagłówka. Każdy z nich posiada znacznik otwierający np. <h1> i zamykający </h1>.

Przykład 2
Akapit tworzony jest za pomocą znacznika <p>. Jeżeli dodasz na stronie kilka akapitów to zostaną one oddzielone odstępem.

Przykład 3
Pogrubienie słowa lub zdania polega na <b> umieszczeniu go w tym miejscu </b>.
Pobodnie z kursywą <i> wpisz tutaj tekst, który chcesz pochylić </i>.
Można równocześnie zastosować pogrubienie i kursywę.
Indeks góry tworzymy za pomocą <sup> </sup> a dolny <sub> </sub>.

Przykład 4
Czasami estetykę strony może poprawić wstawienie linii poziomej. W miejscu w którym chcesz ją umieścić wpisz <hr>.

Przykład 5
Często na stronach umieszczane są cytaty.
<blockquote> wpisz cytat </blockquote>

Przykład 6
Znacznik <code> </code> służy do wstawiania kodu źródłowego programu. Każdy znak ma taką samą szerokość.

Przykład 7
Wyróżnienie tekstu kolorem żółtym wykonasz dodając znacznik <mark> </mark>. Jeśli jesteś spostrzegawczy to zauważysz, że wkradł się tutaj pewien chochlik. Po słowie mark nie powinno być spacji ponieważ zostanie ona również podświetlona!

Przykład 8
Listę uporządkowaną tworzymy w 2 krokach.
Pierwszy to dodanie znaczników <ol> </ol>.
Drugi to dodanie elementów listy w <li> </li>.
Listę nieuporządkowaną tworzymy w ten sam sposób tylko zamiast <ol> wpisujemy <ul>.

Styl numerowania można zmienić.

Sprawdź co się stanie po zmianie upper-roman na lower-alpha, upper-alpha lub lower-roman.
Styl wypunktowania również można modyfikować.

Przykład 9
Listy można zagnieżdżać. Na pierwszy rzut oka może to wyglądać skomplikowanie, ale jeżeli przyjrzysz się dokładniej to zauważysz, że cała konstrukcja opiera się prostym schemacie.
<ol>
<li> ... </li>
<ol>
<li> ... </li>
<li> ... </li>
<li> ... </li>
</lo>
</ol>

Przykład 10
Ten rodzaj listy składa się z 3 elementów.
Pierwszy <dl> </dl> informuje przeglądarkę o tym, że będziemy używali tej konkretnej listy.
W drugim <dt> </dt> wpisujemy nagłówki.
W trzecim <dd> </dd> wpisujemy treść.
